Projektmanagement
Responsive Webdesign Workflow
Jürgen Michael Kindler | 30.01.2014
Webseiten verhalten sich anders als Seiten aus Papier. Eine Zeitungsseite hat eine feste Größe und ändert sich nicht. Beim Responsive Webdesign (RWD) reagiert das Layout auf den zur Verfügung stehenden Platz. RWD lässt sich daher nur unvollkommen mit statischen Photoshop Screens beschreiben.
Der klassische Workflow
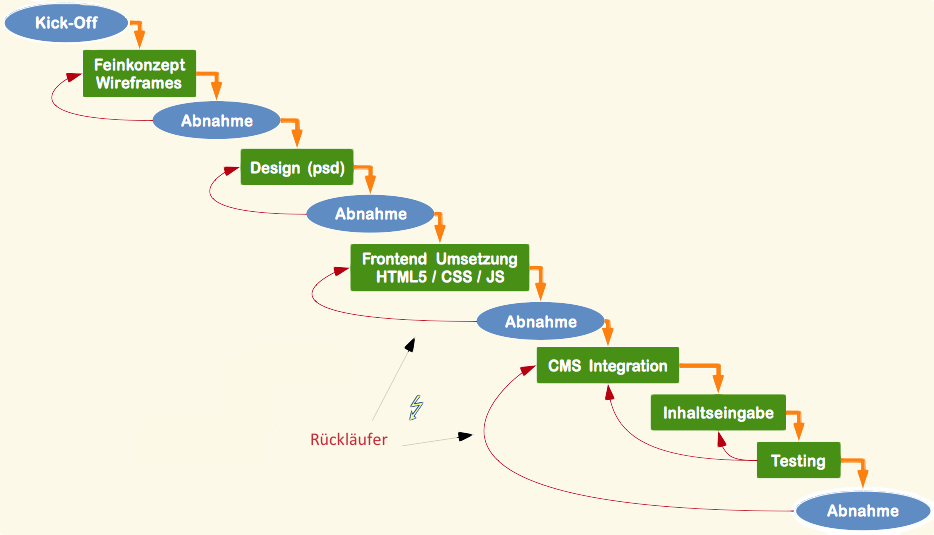
Bei klassischen Webprojekten mit festem Layout werden in der Konzeption und Design die jeweiligen Seitentypen einer Website detailliert beschrieben. Der Produktions-Prozess folgt häufig dem Wasserfall-Modell (hier am Beispiel eines typischen Workflows in einer großen Internet-Agentur):

Beim Wasserfallmodell werden die Prozesse sequenziell durchlaufen. "Rückläufer" aufgrund von Bugs oder geänderten Anforderungen führen zu einem höherem Aufwand als ursprünglich geplant. Die Marge sinkt bei Festpreisangeboten.
Flexible Layouts erfordern einen flexiblen Workflow
Bei anpassungsfähigen Websites potenziert sich der Aufwand für Konzept und Design in Abhängigkeit der Breakpoints und Viewports. Die Vorgehensweise nach dem klassischen Wasserfallmodell stößt beim Responsive Webdesign (RWD) an Grenzen. Hier gilt es, einen optimierten Workflow zu etablieren um auch unter ökonomischen Gesichtspunkten das Ziel zu erreichen:

Beispiel eines Workflows für Responsive Webdesign. Wird das Layout direkt im HTML-Prototypen designt, kann auf zahlreiche Photoshop-Screens (B) verzichtet werden, wobei sich der gesamte Prozess verschlankt.
Bei klassischen Webprojekten mit fixem Layout erfolgt die Umsetzung in HTML erst nach Abnahme von Konzept und Design. Beim RWD empfiehlt es sich hingegen, so früh wie möglich mit der Erstellung des HTML-Prototypen zu beginnen (C) und diesen statt statischer Photoshop-Screens zu präsentieren.
Backend
Ein Vergleich der beiden Schaubilder zeigt: Das Backend bleibt vom geänderten RWD-Workflow weitgehend unberührt.
